
The internet is about media, and if you are an internet marketing company that doesn’t have a graphic designer on your team, you better start re-thinking strategies this year. Audio and video are the most engaging pieces of content on the internet, and businesses should be using them to push content across all forms of social media. But one of the most engaging and sharable pieces of content are infographics. Educational infographics that are of value to consumers and business are easy to share and can generate engagement from social media, and email campaigns. Understanding the importance of these infographics might entice you to make some of your own. So how do you do it, and what kind of infographics should you design for your business?
Figuring out what infographics are right for your business shouldn’t be very hard, but getting the actual piece of content made by an infographic expert or graphic designer might be the most significant barrier to entry for any business. For content, companies should be producing infographics that are related to their industry, infographics of value, that consumers or other companies can reference and get value out of.

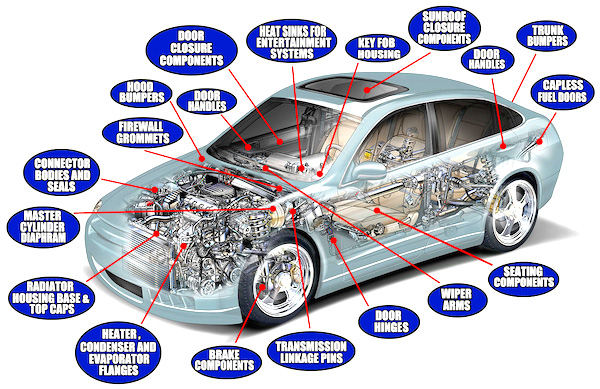
If you own an automotive repair shop, you should consider an infographic that showcases things to pay attention to if your tires are wearing down. Maybe you would want to make an infographic of all the warning lights that a vehicles dash assembly might have. Low tire pressure, bad batteries, low oil, low gas, transmission problems, and anything else that is normal for automobiles to showcase If you operate a Doctors office in Plano, Texas, you might want to share a seasonal infographic that showcases signs of allergies found in young children in the area. Some states have particular seasonal allergies that can impact a child’s health, creating a shareable diagram that highlights signs of these allergic reactions could become a very sharable piece of content.
If you don’t have an in-house graphic designer, or you have never created a graphic before, what program should you use? Well, the easy answer is PhotoShop, that is what we use here, and that is what this site is about. There are other options available, though if that learning curve is too much, or if the price of Adobes products is too high. You can also outsource your graphic design work, jump on Linkedin, and make connections with graphic designers, and it would take you no time to find a qualified graphics designer.
There is also the option to outsource your graphic design work to another marketing agency. I know of a digital marketing agency in Oklahoma that does everything from graphic design to app development. If the content is done right, it’s worth outsourcing to an agency that has experience doing this type of work. Not all infographics go viral, nor are they all shareable. So getting it done right the first time is a great way to get a jump on the new year, save money, and have others sharing your content for you.
Things to consider when outsourcing:
• What do you want this to look like
• What is your message
• Is there a call to action
• Is there contact information visible
• Is the content recent and relevant

Considering simple things like these few points we listed will save you time and money as you try to get a jump on getting ahead of your competition. Saving the designer time by providing them with accurate and concise information will make the job and relationship smoother. Graphics are an integral part of any internet marketing plan, they belong on websites, in videos, social media feeds, and everywhere that visual engagement is taking place. Imagery is easily shared on platforms like Facebook, Instagram, Pinterest, and similar social networks.
Find a way to incorporate infographics and graphic design into your social media strategies today.